1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
| import {
ActionIcon,
AppShell,
Burger,
createStyles,
Group,
Header,
MantineProvider,
MediaQuery,
Navbar,
Text,
useMantineTheme,
} from "@mantine/core";
import { MoonIcon, SunIcon } from "@modulz/radix-icons";
import { useState } from "react";
import { MemoryRouter, NavLink, Route, Routes } from "react-router-dom";
import "./App.css";
import Home from "./views/Home";
import Setting from "./views/Setting";
function App() {
const views = [
{
path: "/",
name: "首页",
exact: true,
component: Home,
},
{
path: "setting",
name: "设置",
component: Setting,
},
];
const [opened, setOpened] = useState(false);
const defaultColorScheme = "dark";
const [colorScheme, setColorScheme] = useState(defaultColorScheme);
const toggleColorScheme = (value) => {
const newValue = value || (colorScheme === "dark" ? "light" : "dark");
setColorScheme(newValue);
};
const useStyles = createStyles((theme) => ({
navLink: {
display: "block",
width: "100%",
padding: theme.spacing.xs,
borderRadius: theme.radius.sm,
color: colorScheme === "dark" ? theme.colors.dark[0] : theme.black,
textDecoration: "none",
"&:hover": {
backgroundColor: colorScheme === "dark" ? theme.colors.dark[6] : theme.colors.gray[1],
},
},
navLinkActive: {
backgroundColor: colorScheme === "dark" ? theme.colors.dark[6] : theme.colors.gray[1],
},
}));
const { classes } = useStyles();
return (
<MantineProvider theme={{ colorScheme: colorScheme, fontFamily: "Open Sans, sans serif" }} withGlobalStyles>
<MemoryRouter>
<AppShell
padding="md"
navbarOffsetBreakpoint="sm"
fixed
navbar={
<Navbar width={{ sm: 200 }} padding="xs" hidden={!opened} hiddenBreakpoint="sm">
{views.map((view, index) => (
<NavLink
align="left"
to={view.path}
key={index}
onClick={() => setOpened(false)}
className={({ isActive }) => classes.navLink + " " + (isActive ? classes.navLinkActive : "")}
>
{/* toto: icons */}
<Group>
<Text>{view.name}</Text>
</Group>
</NavLink>
))}
</Navbar>
}
header={
<Header height={70} p="md">
<div style={{ display: "flex", alignItems: "center", height: "100%" }}>
<MediaQuery largerThan="sm" styles={{ display: "none" }}>
<Burger
opened={opened}
onClick={() => setOpened((o) => !o)}
size="sm"
color={useMantineTheme().colors.gray[6]}
/>
</MediaQuery>
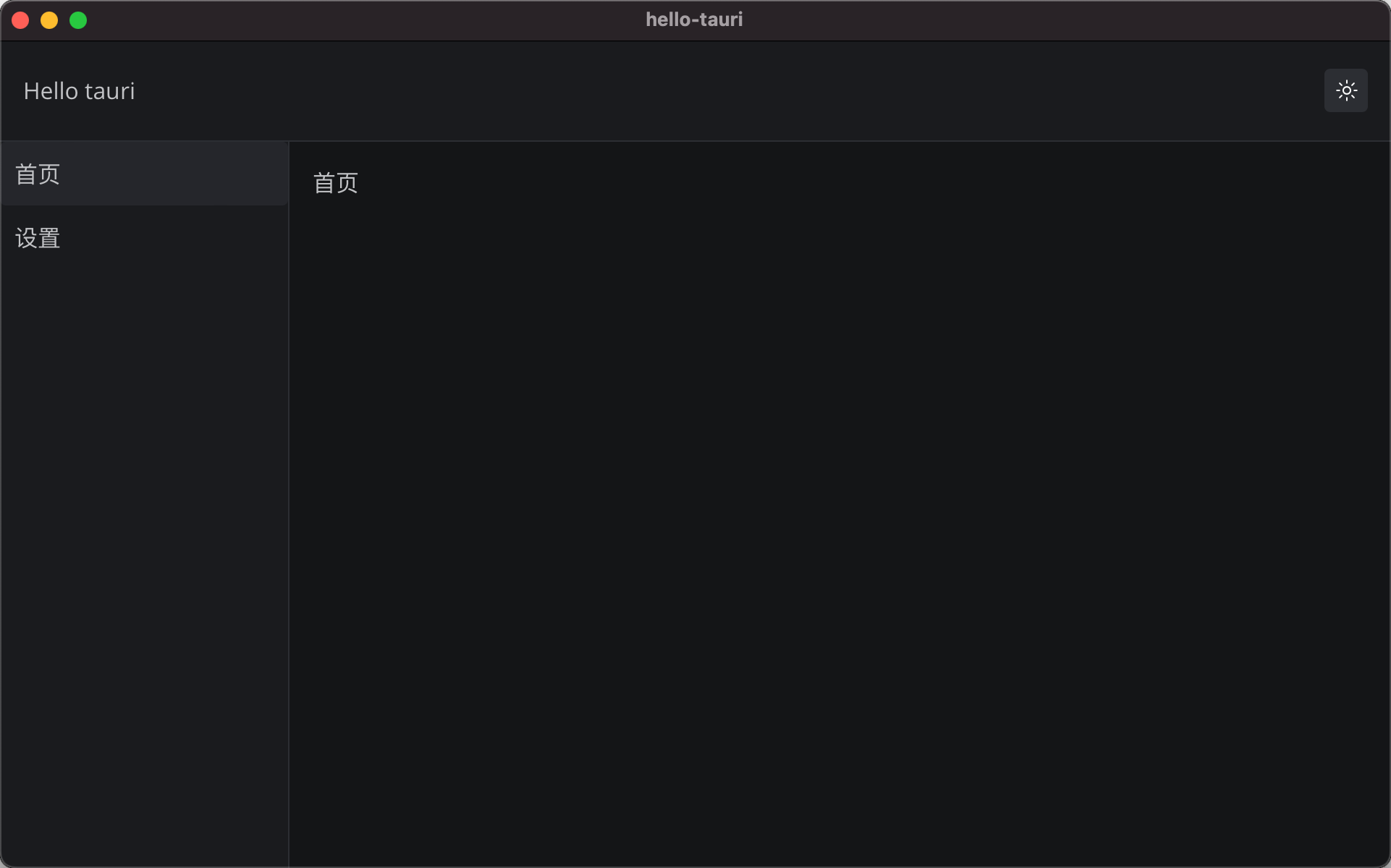
<Text>Hello tauri</Text>
<div style={{ marginLeft: "auto" }}>
<ActionIcon variant="default" onClick={() => toggleColorScheme()} size={30}>
{colorScheme === "dark" ? <SunIcon /> : <MoonIcon />}
</ActionIcon>
</div>
</div>
</Header>
}
styles={(theme) => ({
main: { backgroundColor: theme.colorScheme === "dark" ? theme.colors.dark[8] : theme.colors.gray[0] },
})}
>
<Routes>
{views.map((view, index) => (
<Route key={index} exact={view.exact} path={view.path} element={<view.component />}></Route>
))}
</Routes>
</AppShell>
</MemoryRouter>
</MantineProvider>
);
}
export default App;
|