1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
| import 'package:bloc_counter/cubit/counter_cubit.dart';
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return BlocProvider<CounterCubit>(
create: (context) => CounterCubit(),
child: MaterialApp(
title: 'My App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: BodyWidget(),
),
);
}
}
class BodyWidget extends StatelessWidget {
const BodyWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
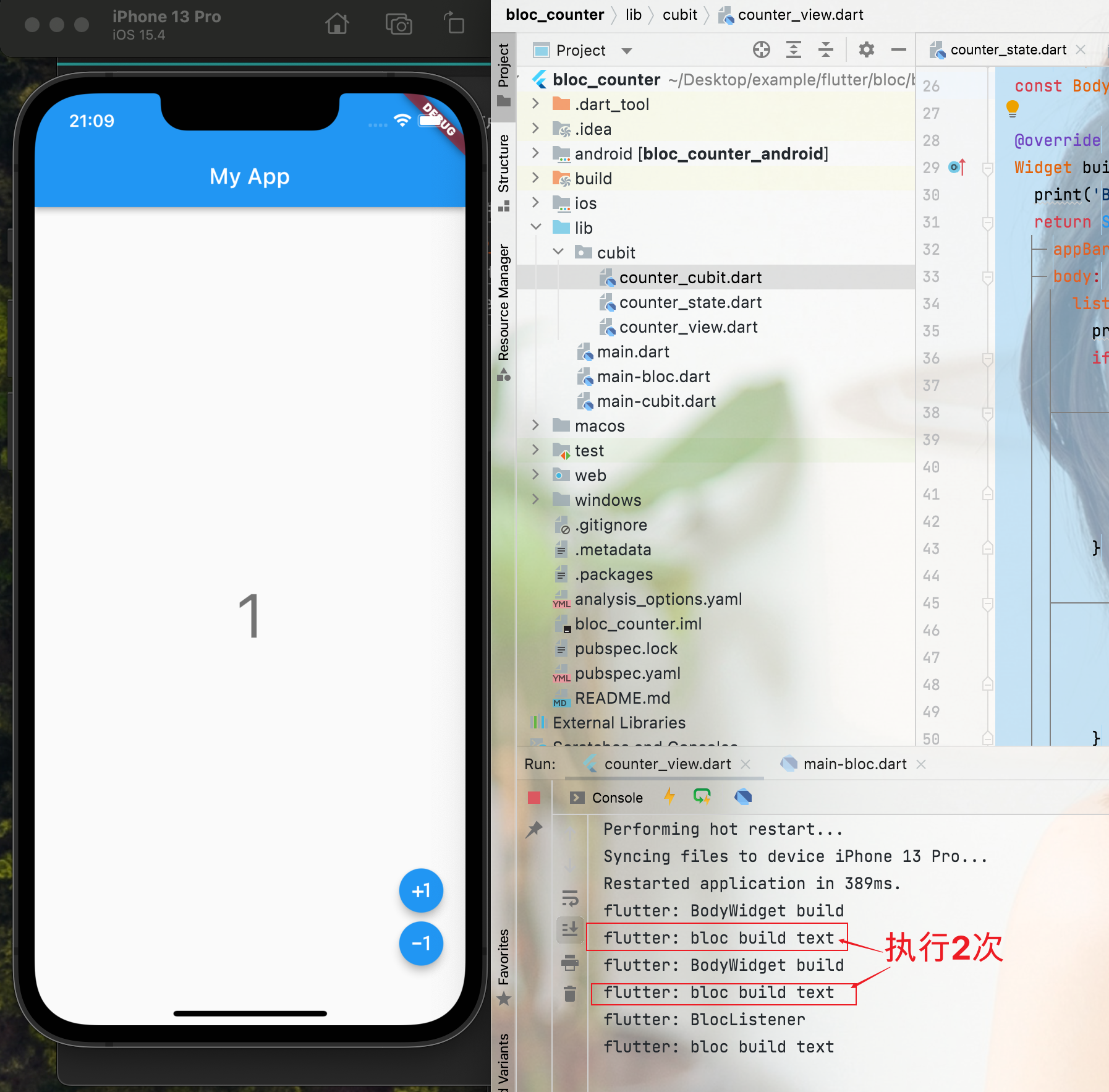
print('BodyWidget build');
return Scaffold(
appBar: AppBar(title: const Text('My App')),
body: BlocConsumer<CounterCubit, CounterState>(
listener: (context, state) {
print('BlocListener');
if (state.isIncremented == true) {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Increment'),
duration: Duration(milliseconds: 300),
),
);
} else if (state.isIncremented == false) {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Decrement'),
duration: Duration(milliseconds: 300),
),
);
}
},
builder: (BuildContext context, Object? state) {
return Center(
child: BlocBuilder<CounterCubit, CounterState>(
builder: (context, state) {
print('bloc build text');
return Text(
'${state.counterValue}',
style: Theme.of(context).textTheme.headline2,
);
},
),
);
},
),
floatingActionButton: Column(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.end,
children: [
FloatingActionButton.small(
onPressed: () {
context.read<CounterCubit>().increment();
},
child: const Icon(Icons.plus_one),
),
FloatingActionButton.small(
onPressed: () {
context.read<CounterCubit>().decrement();
},
child: const Icon(Icons.exposure_minus_1),
),
],
),
);
}
}
|