修改Flutter程序启动图

规格说明
制作启动图片
根据IOS规格,选择一个竖屏最大尺寸,如 iPhone 13 Pro Max 1284 x 2778(px),制作启动图片。
使用网站:https://hotpot.ai/icon-resizer 提供的服务生成Android 和 IOS 的图片。
修改Android的启动图片
根据图片的分辨率复制图片到目录 android/app/src/main/res 下对应的目录,并重命名为 launch_image.png
- xxxhdpi.png 复制到
android/app/src/main/res/mipmap-xxxhdpi - xxhdpi.png 复制到
android/app/src/main/res/mipmap-xxhdpi - xhdpi.png 复制到
android/app/src/main/res/mipmap-xhdpi - mdpi.png 复制到
android/app/src/main/res/mipmap-mdpi - hdpi.png 复制到
android/app/src/main/res/mipmap-hdpi
打开Android的启动图片:
android/app/src/main/res/values 目录新增文件 colors.xml,在这个文件中定义启动图片的背景色
1 |
|
android/app/src/main/res/drawable/launch_background.xml
1 |
|
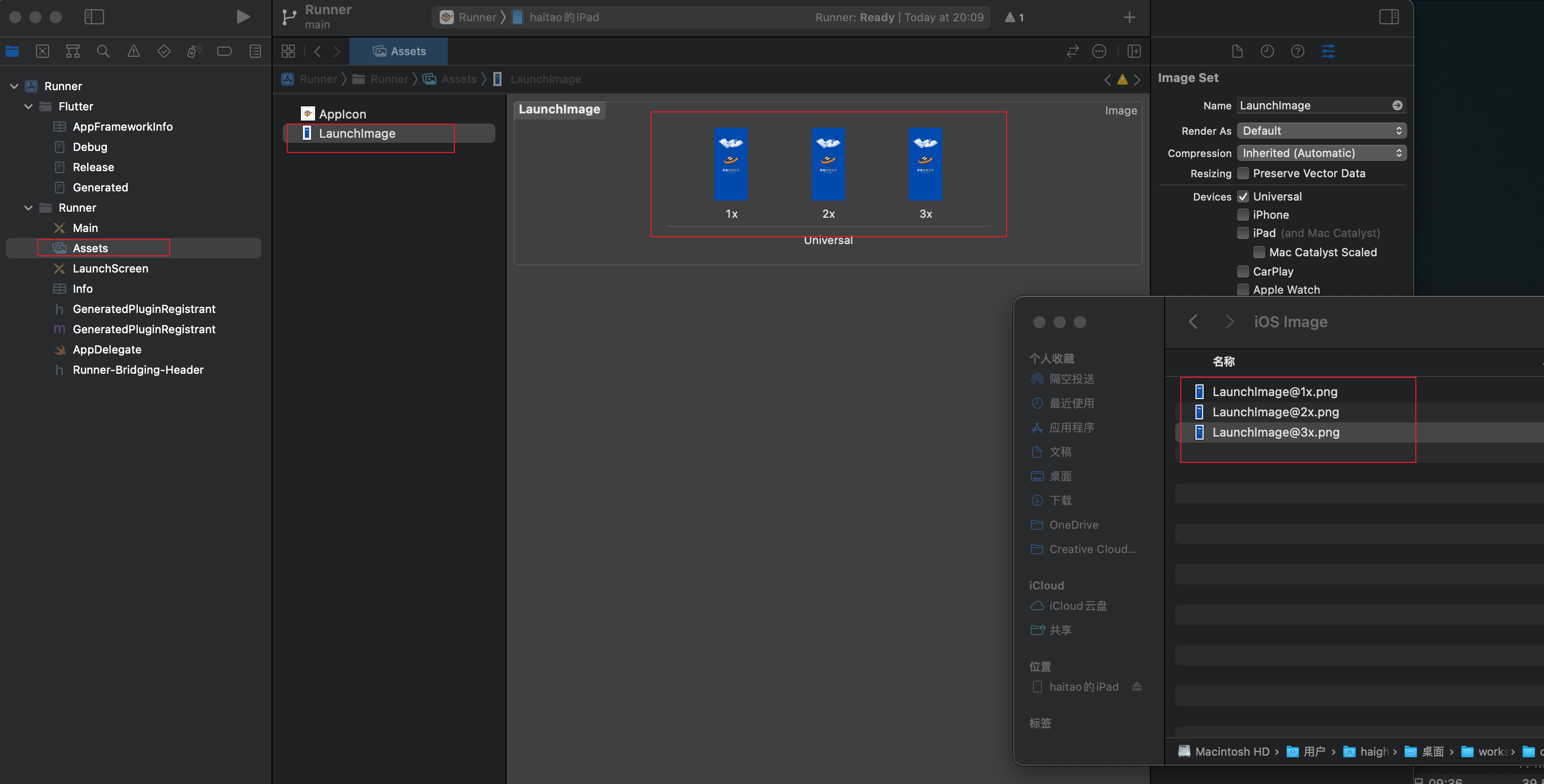
修改IOS的启动图片
xcode 打开 ios项目,打开Runner/Assets,将对应的启动图拖到xcode中。