1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
| import 'package:flutter/material.dart';
class UserCreate extends StatefulWidget {
const UserCreate({Key? key}) : super(key: key);
@override
State<UserCreate> createState() => _UserCreateState();
}
class _UserCreateState extends State<UserCreate> {
String? username;
String? password;
final formKey = GlobalKey<FormState>();
final usernameFieldKey = GlobalKey<FormFieldState>();
final passwordFieldKey = GlobalKey<FormFieldState>();
final usernameFieldController = TextEditingController();
final passwordFieldController = TextEditingController();
@override
void initState() {
super.initState();
usernameFieldController.addListener(() {
print('username 监听器, ${usernameFieldController.text}');
});
}
@override
void dispose() {
usernameFieldController.dispose();
passwordFieldController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Form(
key: formKey,
autovalidateMode: AutovalidateMode.onUserInteraction,
onChanged: () {
print('表单值改变了');
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
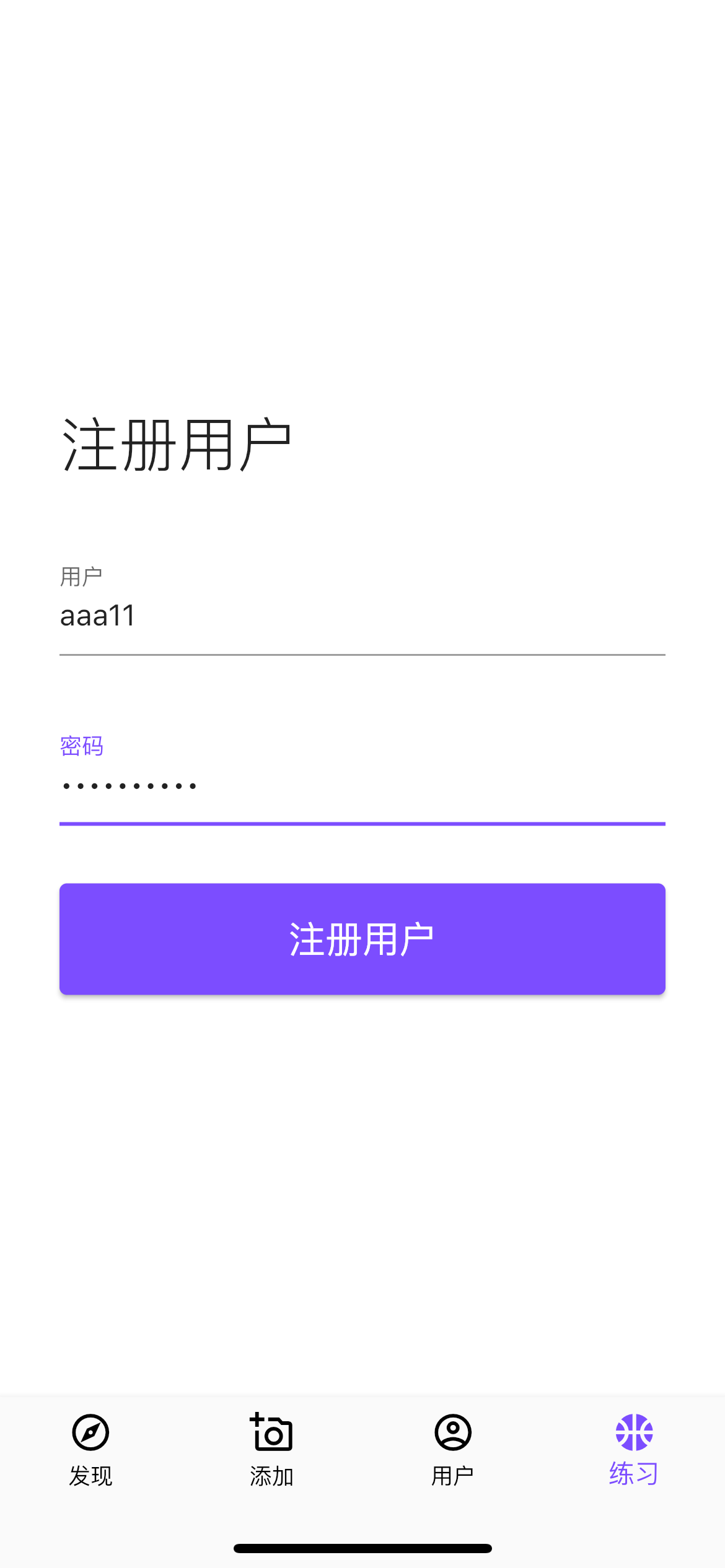
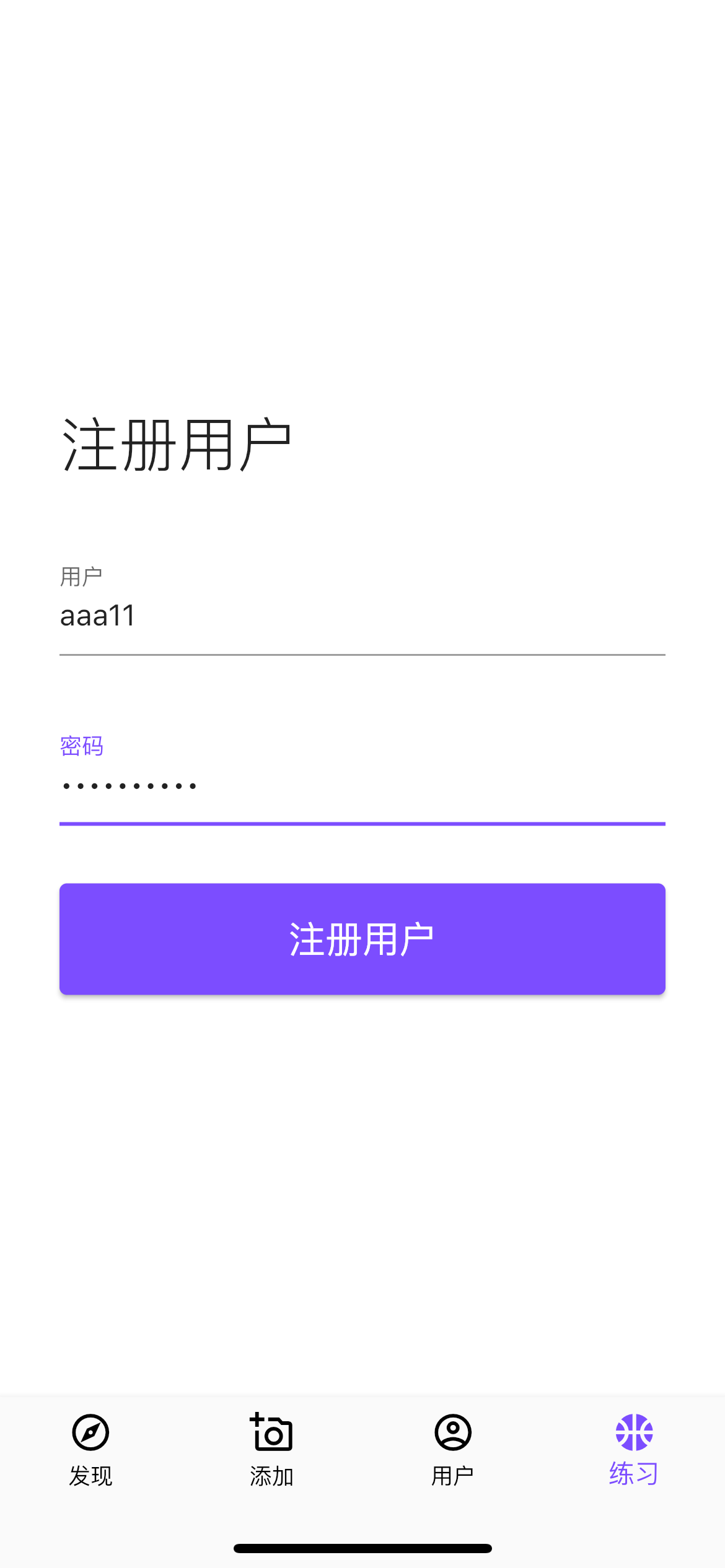
const Text(
'注册用户',
style: TextStyle(fontWeight: FontWeight.w300, fontSize: 32),
),
const SizedBox(height: 32),
TextFormField(
controller: usernameFieldController,
key: usernameFieldKey,
validator: (value) {
if (value == null || value.isEmpty) {
return '请填写用户名';
}
return null;
},
decoration: const InputDecoration(
labelText: '用户',
),
onChanged: (value) {
username = value;
},
),
const SizedBox(height: 32),
TextFormField(
controller: passwordFieldController,
key: passwordFieldKey,
obscureText: true,
validator: (value) {
if (value == null || value.isEmpty) {
return '请填写密码';
}
if (value.isNotEmpty && value.length < 6) {
return '请设置6位以上密码';
}
return null;
},
decoration: const InputDecoration(
labelText: '密码',
),
onChanged: (value) {
password = value;
},
),
const SizedBox(height: 32),
ElevatedButton(
style: ElevatedButton.styleFrom(
minimumSize: const Size(double.infinity, 60),
textStyle: const TextStyle(fontSize: 20),
),
child: const Text('注册用户'),
onPressed: () {
if (formKey.currentState!.validate()) {
print('用户名 ${usernameFieldKey.currentState!.value}');
print('密码 ${passwordFieldKey.currentState!.value}');
}
},
),
],
),
);
}
}
|