1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| import 'package:flutter/material.dart';
import 'package:flutter_xb2/app/themes/app_theme.dart';
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: AppTheme.light,
darkTheme: AppTheme.dark,
home: DefaultTabController(
length: 2,
child: Scaffold(
backgroundColor: Colors.amber,
appBar: AppBar(
title: Image.asset(
'assets/images/logo.png',
width: 32,
color: Colors.white,
),
leading: IconButton(
onPressed: () {},
icon: const Icon(Icons.menu),
),
actions: [
IconButton(
onPressed: () {},
icon: const Icon(Icons.more_horiz),
),
],
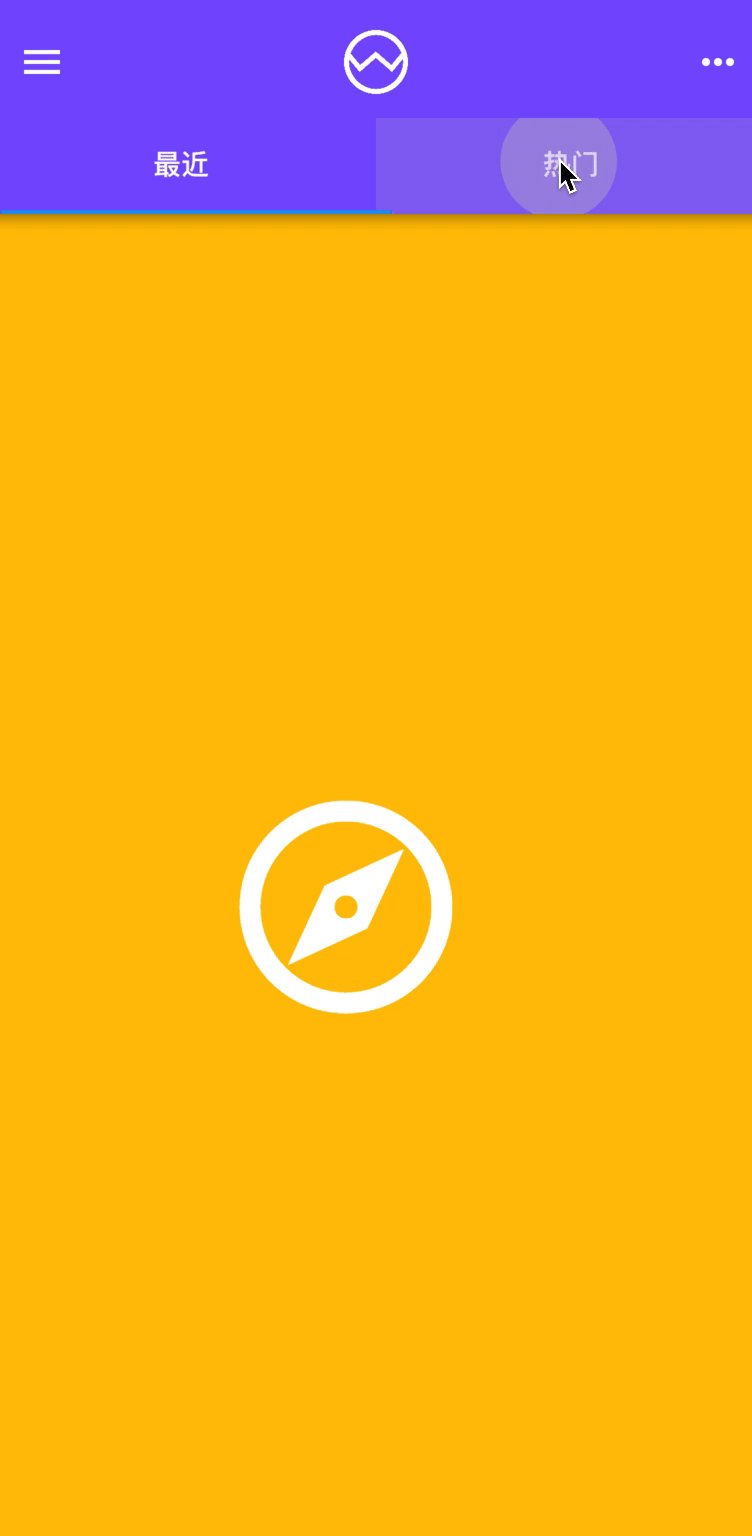
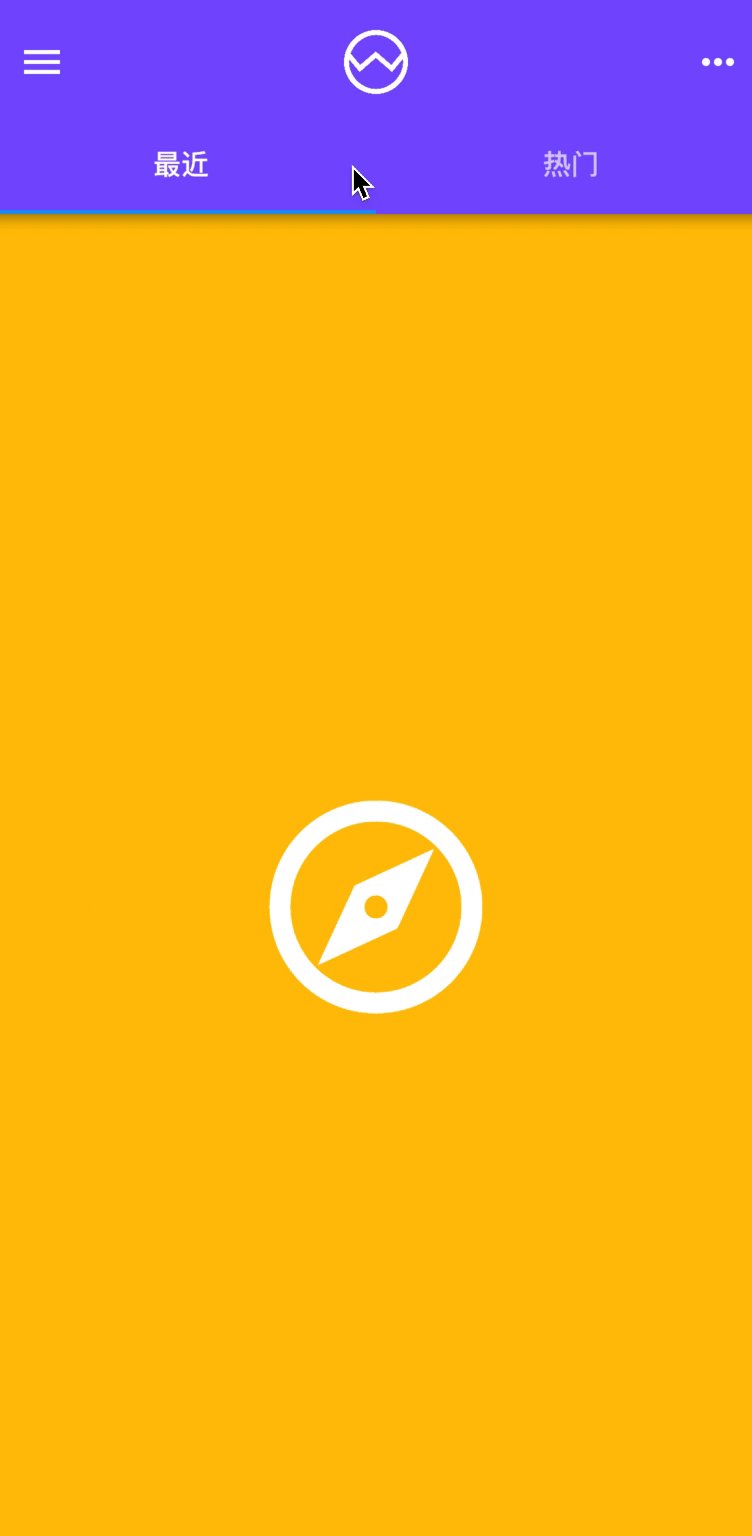
bottom: const TabBar(
tabs: [
Tab(
child: Text('最近'),
),
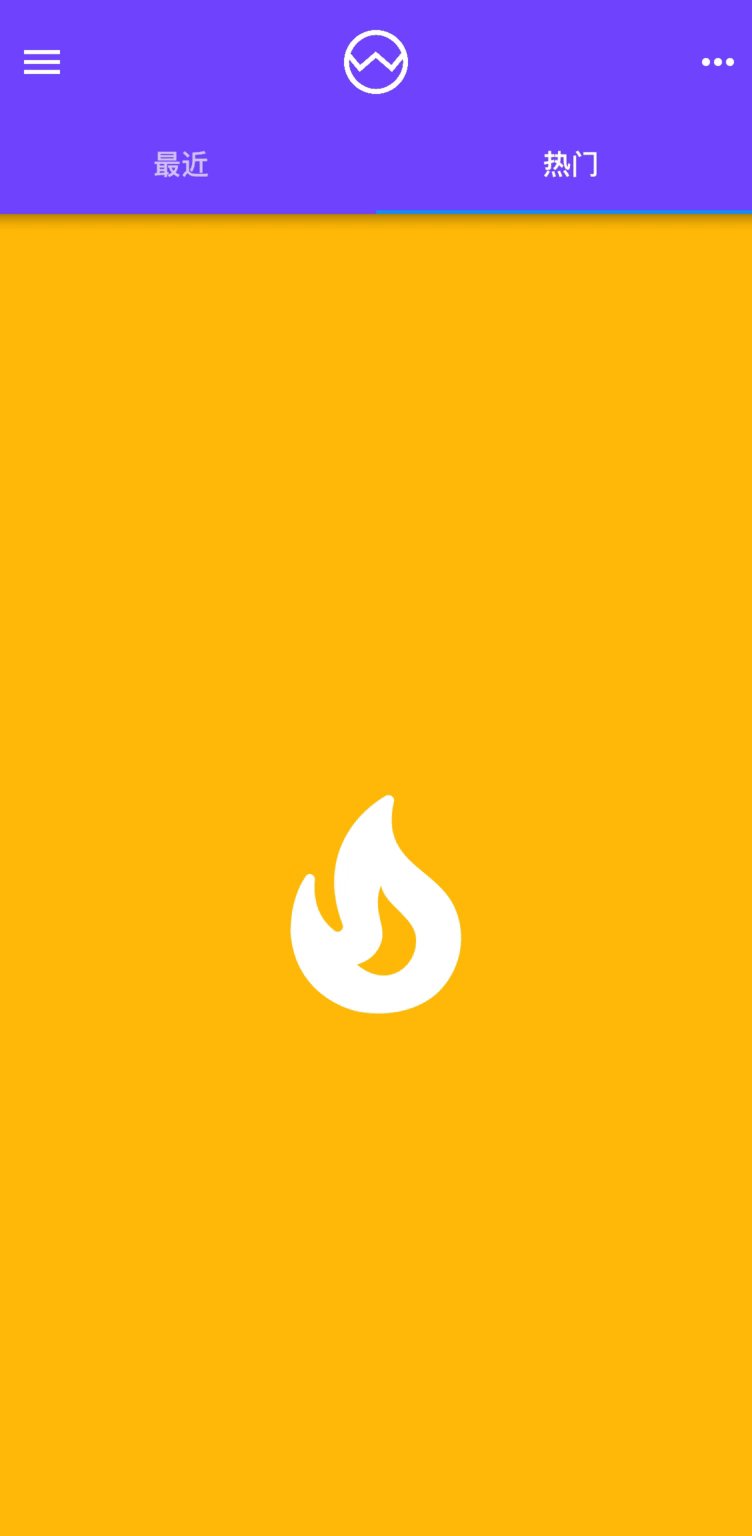
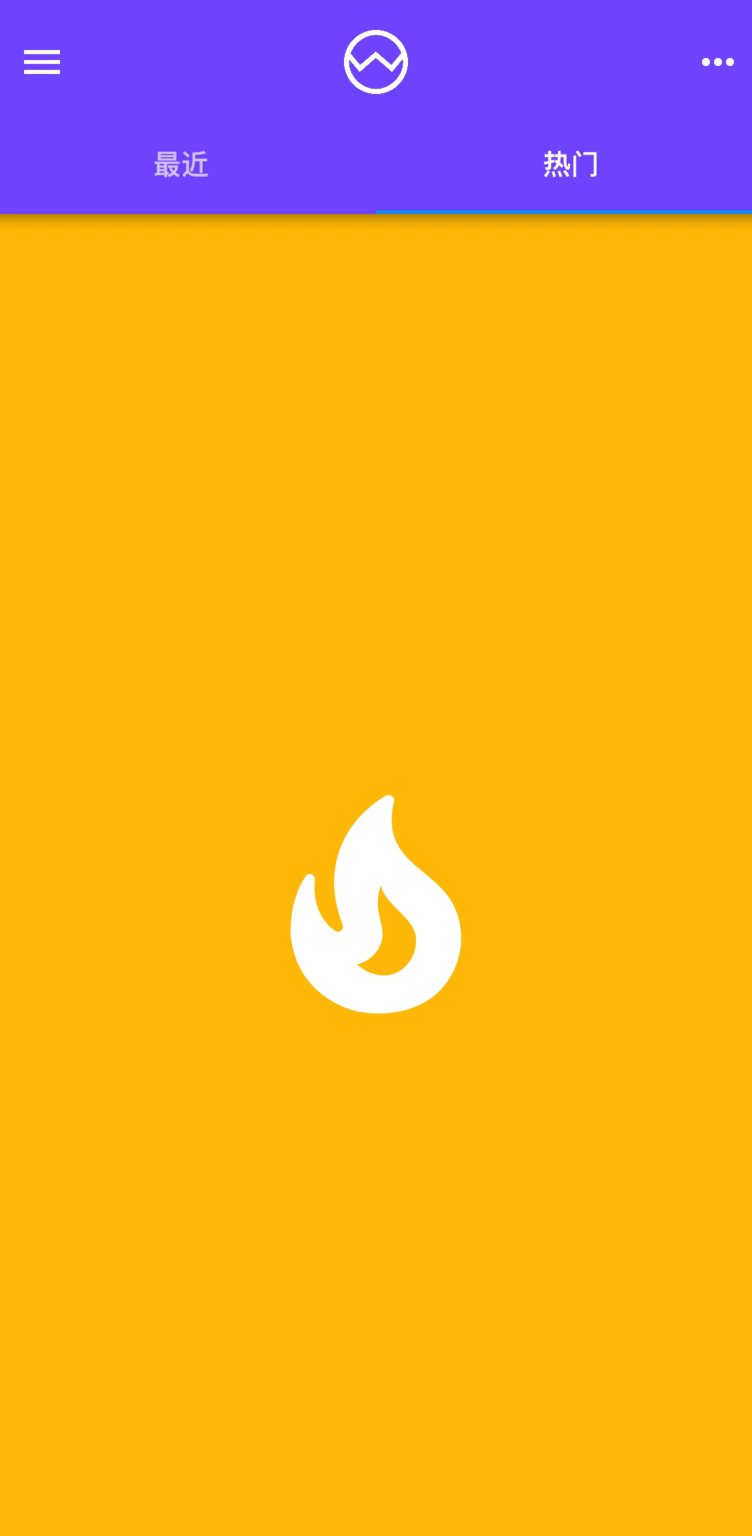
Tab(
child: Text('热门'),
)
],
),
),
body: const TabBarView(
children: [
Icon(Icons.explore_outlined, size: 128, color: Colors.white),
Icon(Icons.local_fire_department_outlined, size: 128, color: Colors.white),
],
),
),
),
);
}
}
|