1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| import 'package:flutter/material.dart';
class AppPageHeaderActionsMore extends StatelessWidget {
const AppPageHeaderActionsMore({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
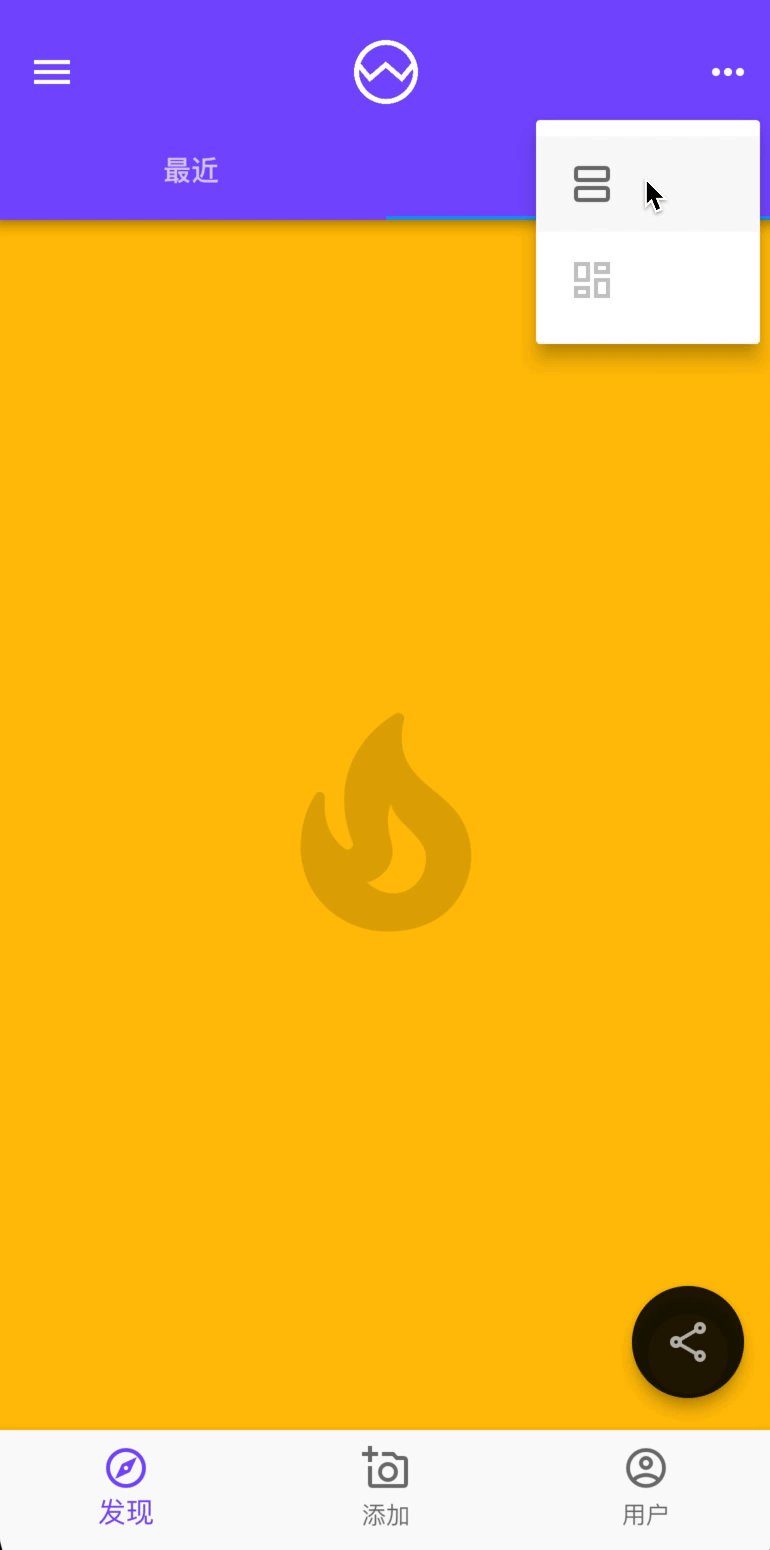
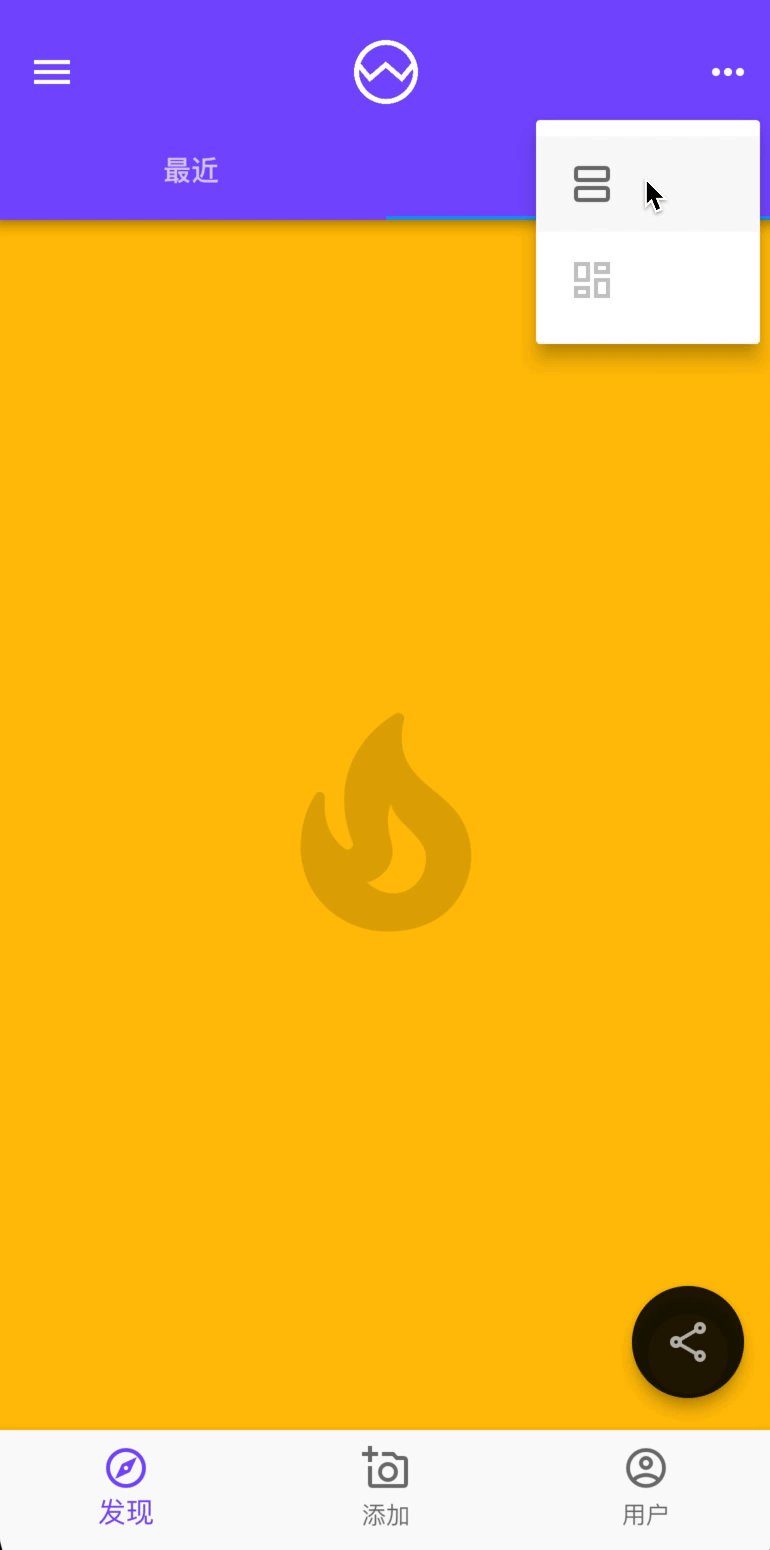
return PopupMenuButton(
icon: const Icon(Icons.more_horiz),
offset: const Offset(0, 50),
onCanceled: () {
print('PopupMenuButton: onCanceled');
},
onSelected: (value) {
print('PopupMenuButton: onSelected $value');
},
itemBuilder: (context) => [
const PopupMenuItem(
child: Icon(
Icons.view_agenda_outlined,
color: Colors.black54,
),
value: 'stack',
),
const PopupMenuItem(
child: Icon(
Icons.dashboard_outlined,
color: Colors.black54,
),
value: 'grid',
),
],
);
}
}
|