1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
| import 'package:flutter/material.dart';
class AppPageAside extends StatelessWidget {
const AppPageAside({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Drawer(
child: Center(
child: ListView(
padding: EdgeInsets.zero,
children: [
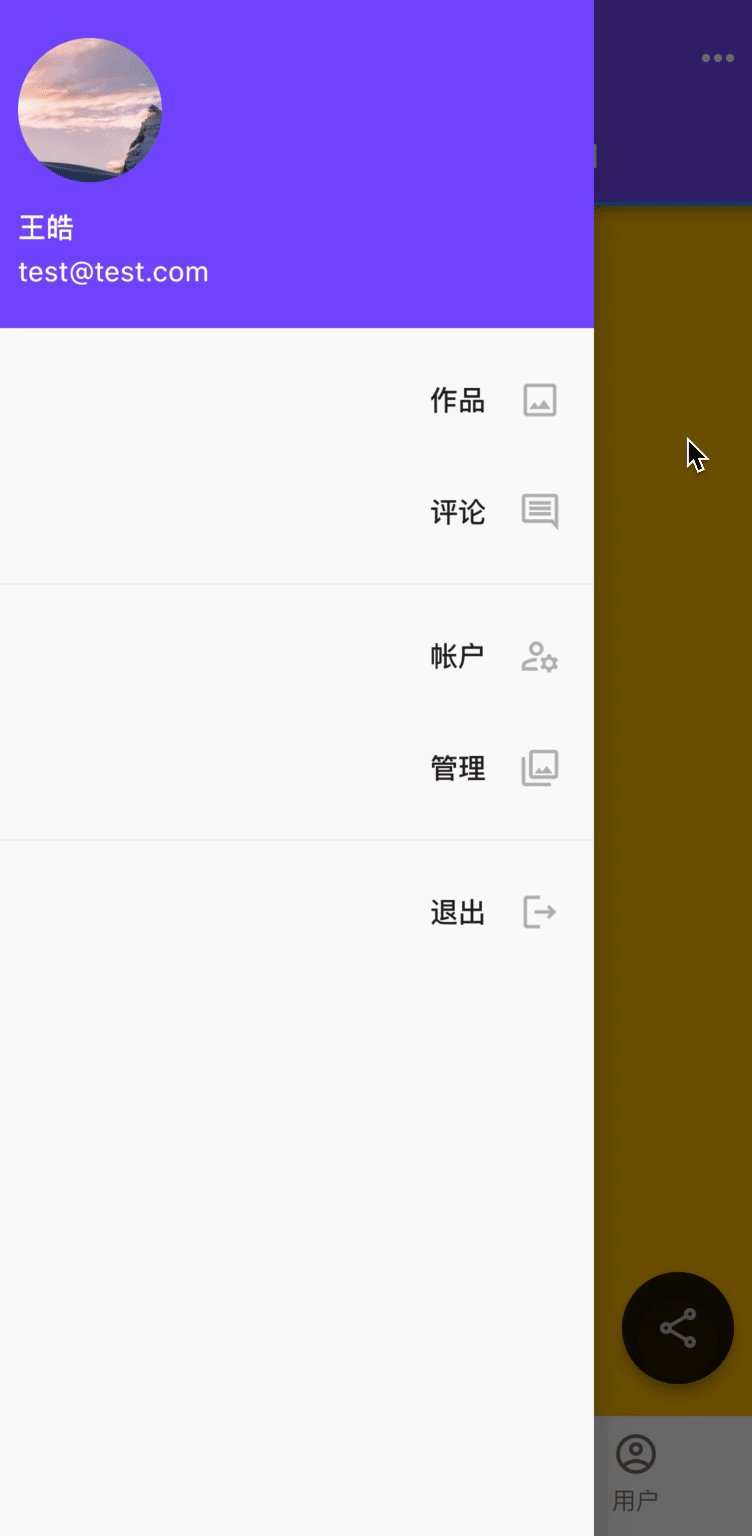
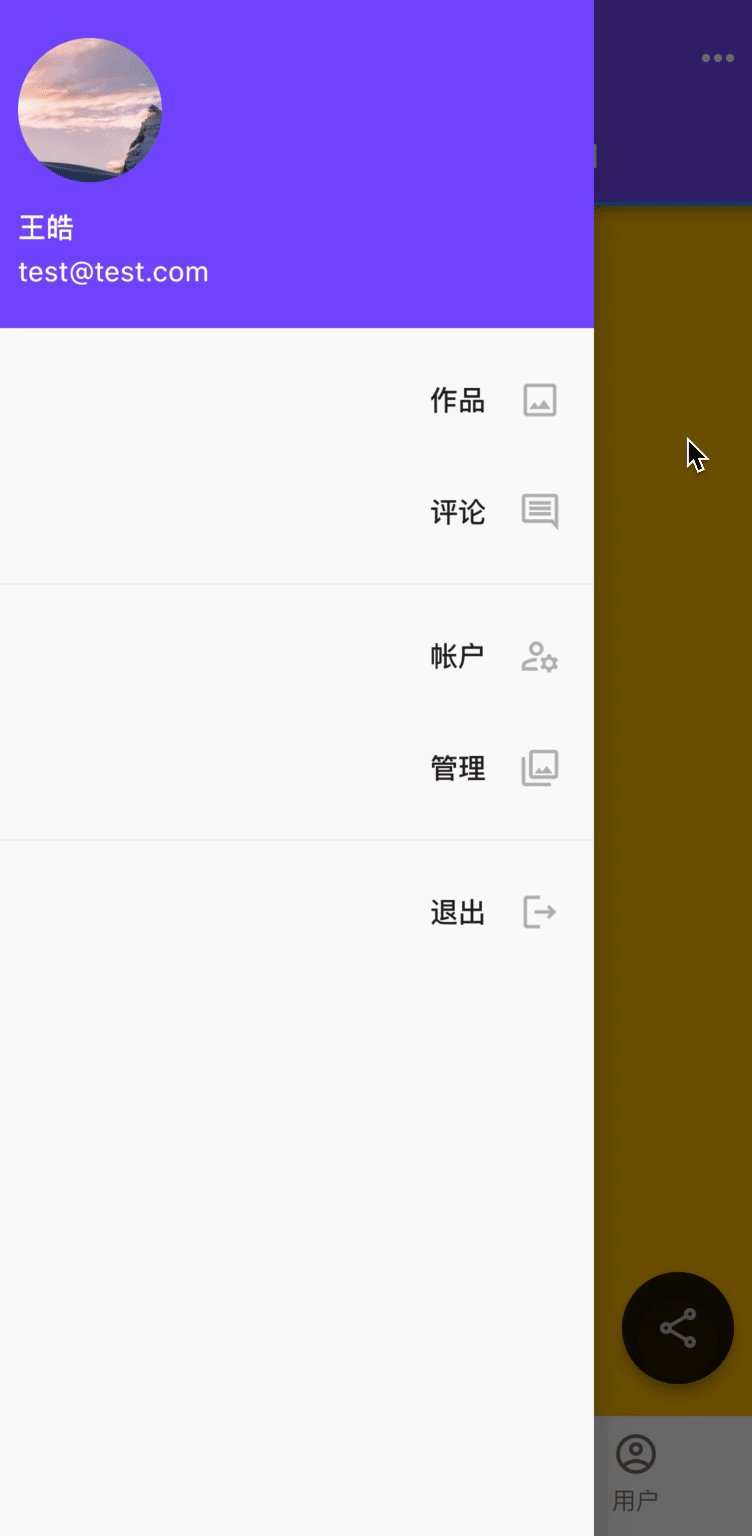
const UserAccountsDrawerHeader(
accountName: Text('王皓'),
accountEmail: Text('test@test.com'),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage('https://picsum.photos/seed/picsum/200/300'),
),
),
ListTile(
title: const Text(
'作品',
textAlign: TextAlign.right,
),
trailing: const Icon(
Icons.image_outlined,
color: Colors.black26,
size: 22,
),
onTap: () {},
),
ListTile(
title: const Text(
'评论',
textAlign: TextAlign.right,
),
trailing: const Icon(
Icons.comment_outlined,
color: Colors.black26,
size: 22,
),
onTap: () {},
),
const Divider(),
ListTile(
title: const Text(
'帐户',
textAlign: TextAlign.right,
),
trailing: const Icon(
Icons.manage_accounts_outlined,
color: Colors.black26,
size: 22,
),
onTap: () {},
),
ListTile(
title: const Text(
'管理',
textAlign: TextAlign.right,
),
trailing: const Icon(
Icons.collections_outlined,
color: Colors.black26,
size: 22,
),
onTap: () {},
),
const Divider(),
ListTile(
title: const Text(
'退出',
textAlign: TextAlign.right,
),
trailing: const Icon(
Icons.logout_outlined,
color: Colors.black26,
size: 22,
),
onTap: () {},
),
],
),
),
);
}
}
|