1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
| import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class LoginPage extends StatefulWidget {
const LoginPage({Key? key}) : super(key: key);
@override
State<LoginPage> createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
@override
Widget build(BuildContext context) {
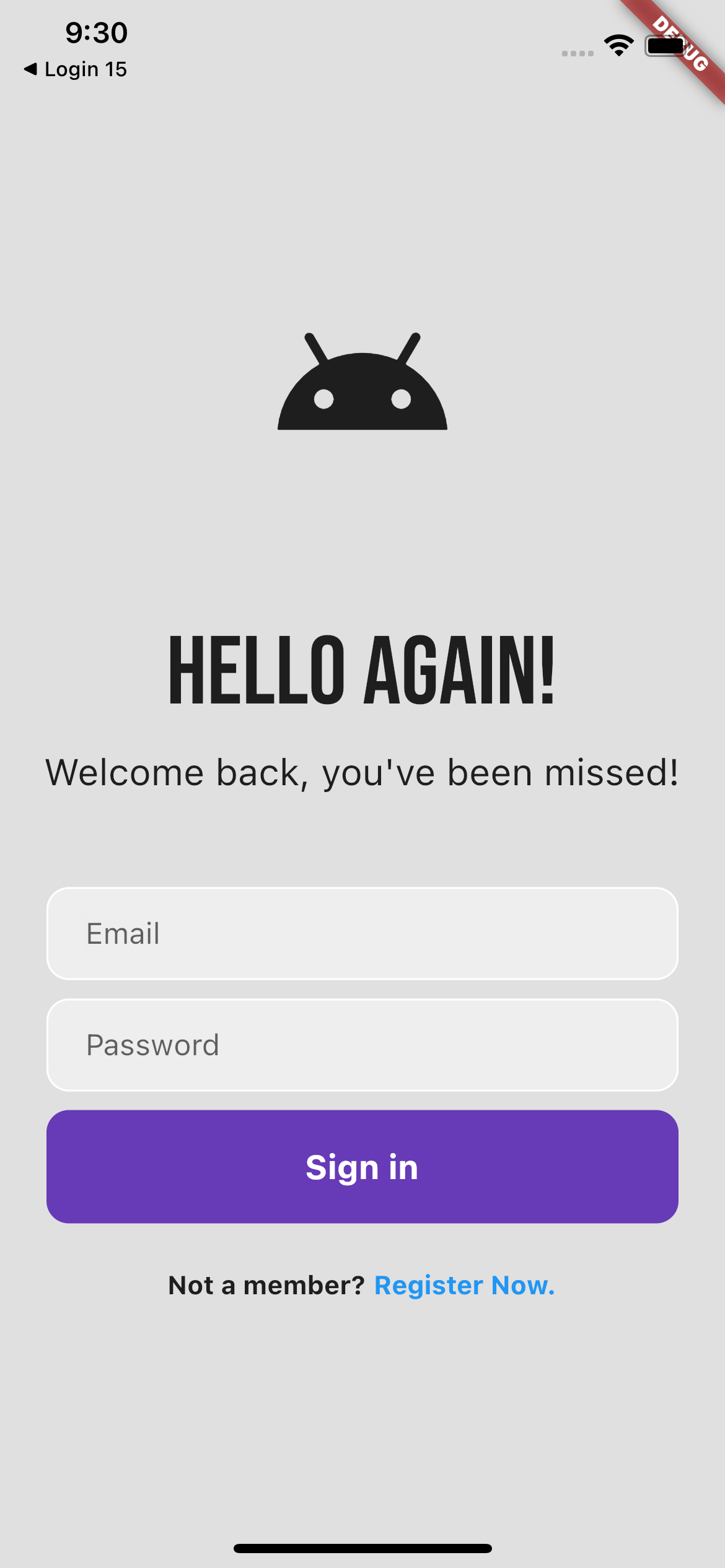
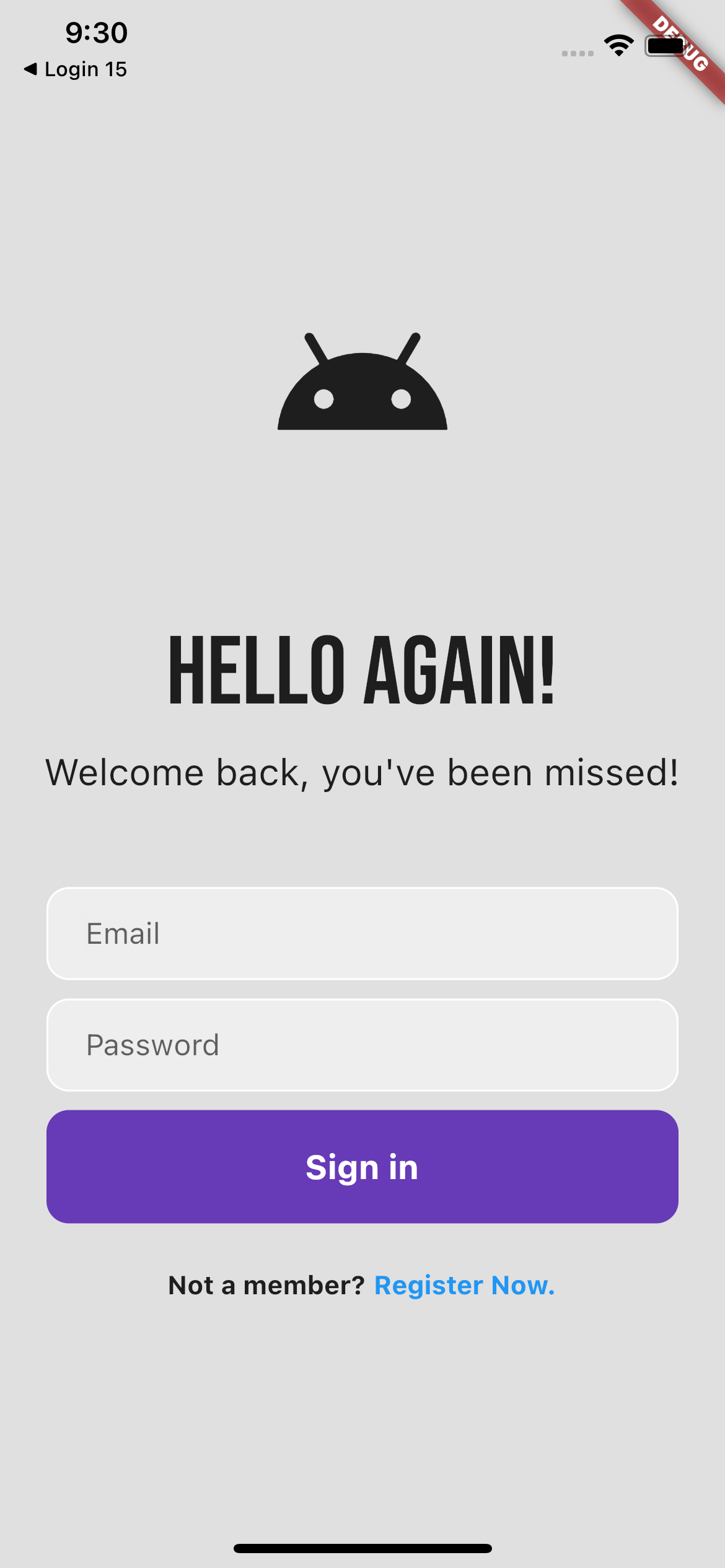
return Scaffold(
backgroundColor: Colors.grey[300],
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Icon(
Icons.android,
size: 100,
),
const SizedBox(height: 75),
Text(
"Hello Again!",
style: GoogleFonts.bebasNeue(
fontSize: 52,
),
),
const SizedBox(height: 10),
const Text(
"Welcome back, you've been missed!",
style: TextStyle(
fontSize: 20,
),
),
const SizedBox(height: 50),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 25),
child: Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(12),
),
child: const Padding(
padding: EdgeInsets.only(left: 20),
child: TextField(
decoration: InputDecoration(
border: InputBorder.none,
hintText: "Email",
),
),
),
),
),
const SizedBox(height: 10),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 25),
child: Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(12),
),
child: const Padding(
padding: EdgeInsets.only(left: 20),
child: TextField(
obscureText: true,
decoration: InputDecoration(
border: InputBorder.none,
hintText: "Password",
),
),
),
),
),
const SizedBox(height: 10),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 25),
child: Container(
padding: const EdgeInsets.all(20),
decoration: BoxDecoration(
color: Colors.deepPurple,
borderRadius: BorderRadius.circular(12),
),
child: const Center(
child: Text(
"Sign in",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
),
),
),
const SizedBox(height: 25),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text(
"Not a member? ",
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
Text(
"Register Now.",
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
),
),
],
)
],
),
),
),
);
}
}
|