1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
| import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Stack(
children: [
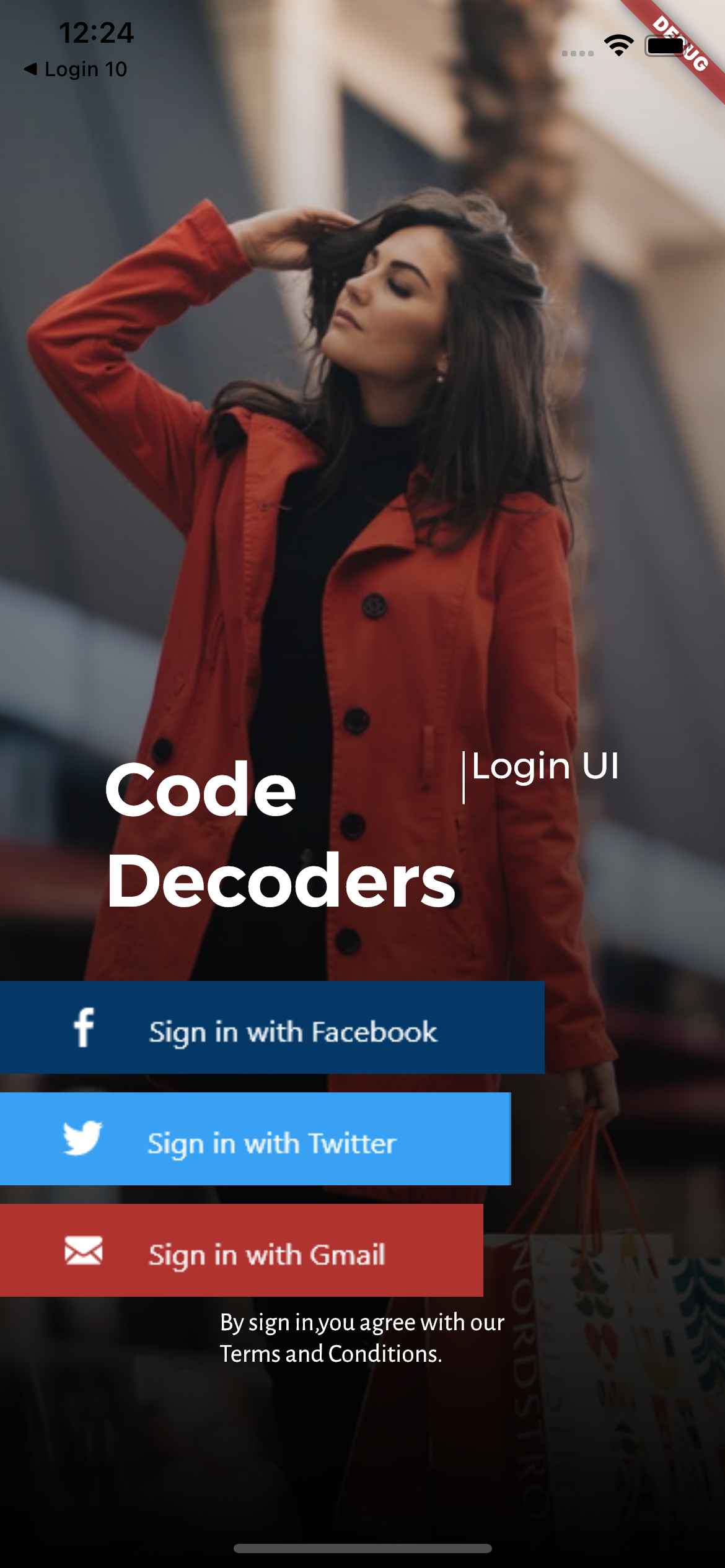
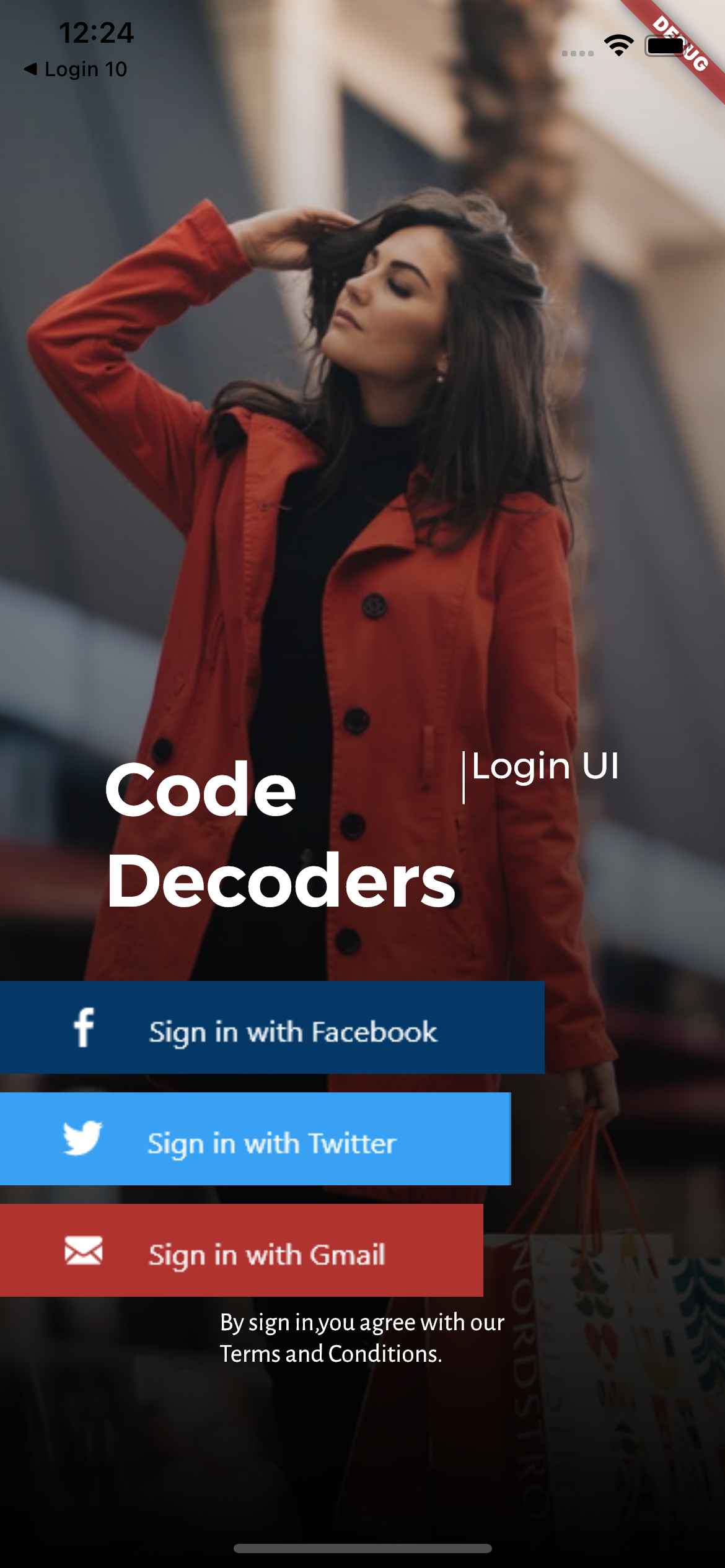
Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/background.png"),
fit: BoxFit.fitHeight,
),
),
),
Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Colors.transparent,
Colors.black,
],
),
),
),
Scaffold(
backgroundColor: Colors.transparent,
body: Container(
padding: EdgeInsets.zero,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(height: 400),
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Code\nDecoders",
style: GoogleFonts.montserrat(
fontSize: 40,
fontWeight: FontWeight.w600,
color: Colors.white,
),
),
Text(
"|",
style: GoogleFonts.montserrat(
fontSize: 30,
fontWeight: FontWeight.w200,
color: Colors.white,
),
),
Text(
"Login UI",
style: GoogleFonts.montserrat(
fontSize: 20,
color: Colors.white,
),
),
],
),
const SizedBox(height: 30),
SizedBox(
height: 50,
width: 293,
child: Image.asset(
"assets/facebook.png",
fit: BoxFit.fill,
),
),
const SizedBox(height: 10),
SizedBox(
height: 50,
width: 275,
child: Image.asset(
"assets/twitter.png",
fit: BoxFit.fill,
),
),
const SizedBox(height: 10),
SizedBox(
height: 50,
width: 260,
child: Image.asset(
"assets/gmail.png",
fit: BoxFit.fill,
),
),
const SizedBox(height: 5),
Center(
child: Text(
"By sign in,you agree with our\nTerms and Conditions.",
style: GoogleFonts.alegreyaSans(
fontSize: 14,
color: Colors.white,
),
),
)
],
),
),
)
],
);
}
}
|