1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
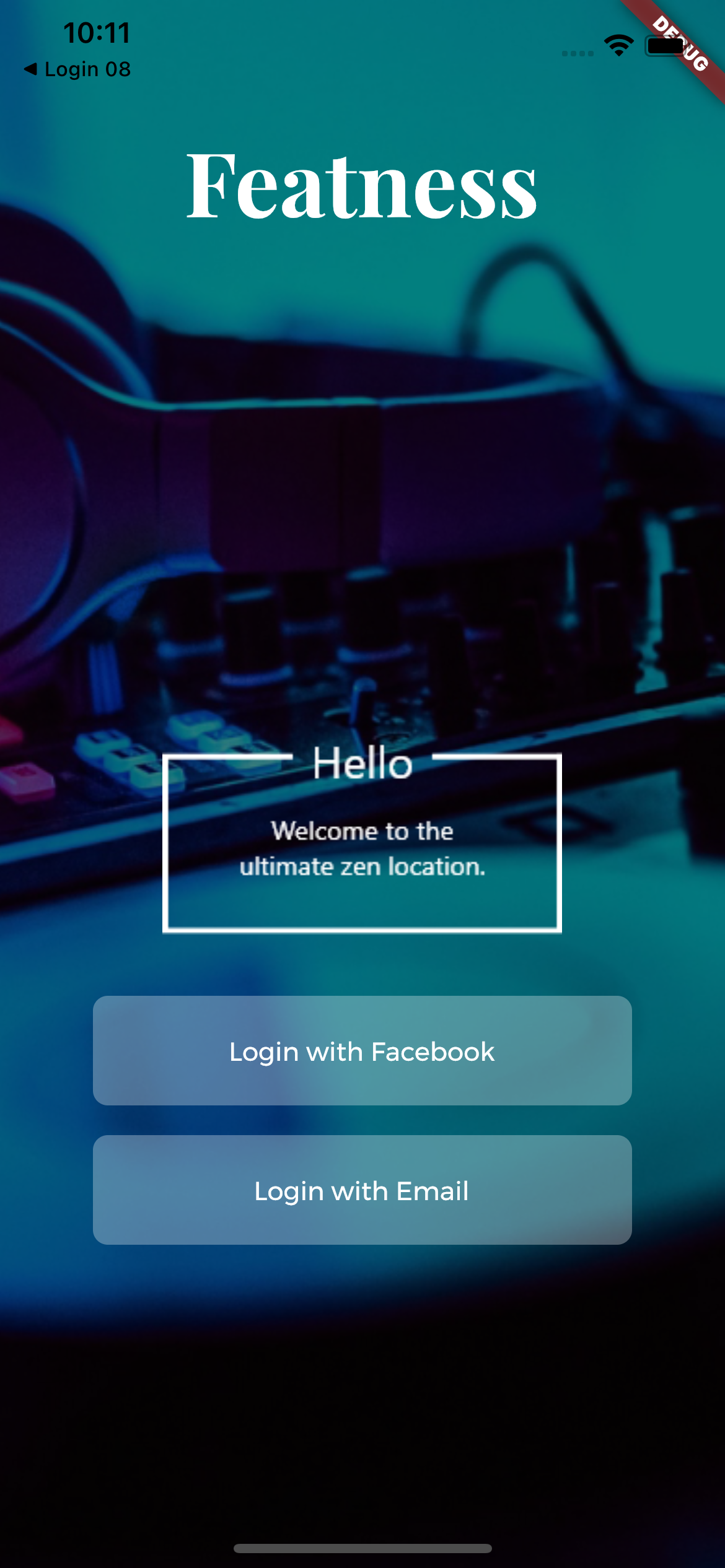
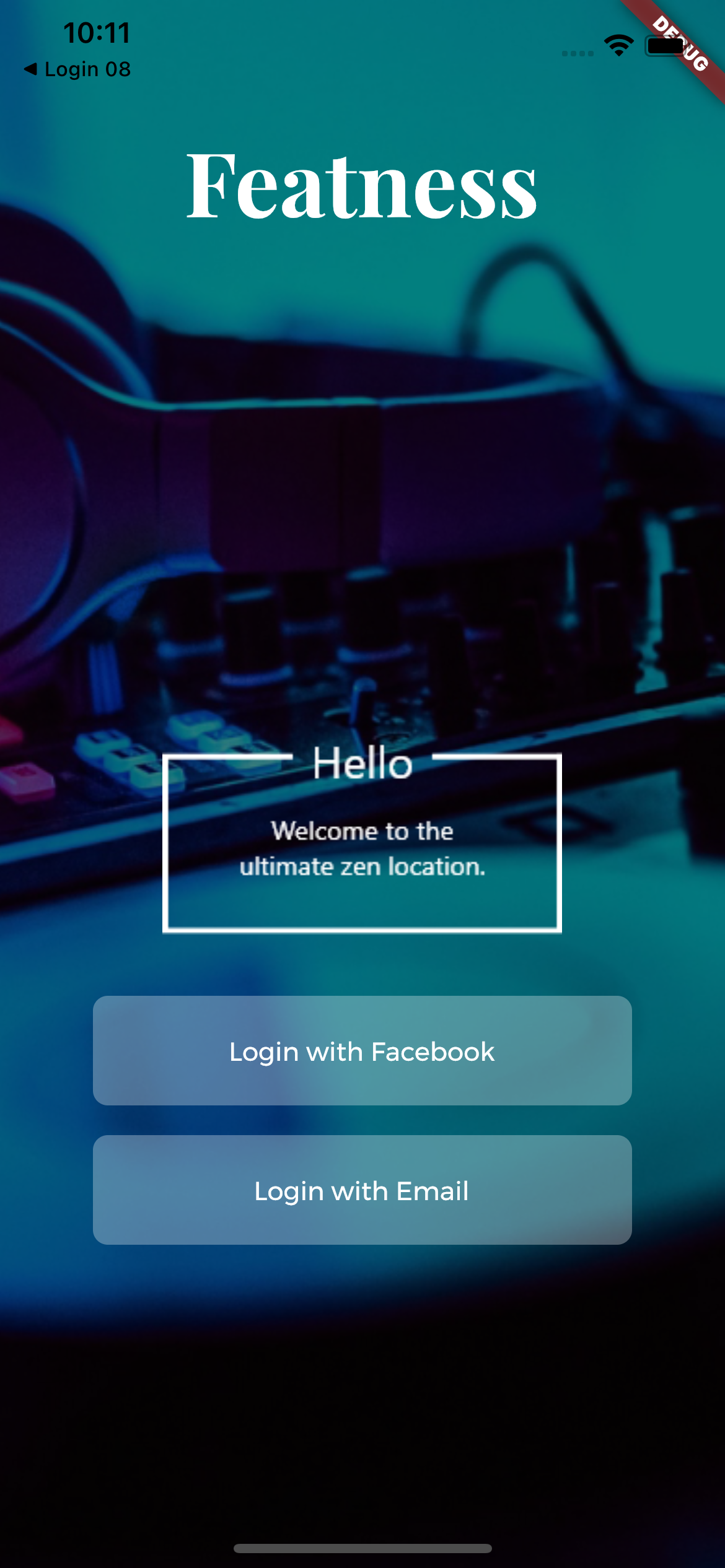
| import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
image: DecorationImage(
image: const AssetImage("assets/background.png"),
fit: BoxFit.fitHeight,
colorFilter: ColorFilter.mode(Colors.black.withOpacity(0.5), BlendMode.darken),
),
),
child: Scaffold(
backgroundColor: Colors.transparent,
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 50),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const SizedBox(height: 65),
Center(
child: Text(
"Featness",
style: GoogleFonts.playfairDisplay(
fontSize: 48,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
const SizedBox(height: 264),
Image.asset("assets/hello.png"),
const SizedBox(height: 33),
SizedBox(
height: 59,
width: double.infinity,
child: TextButton(
onPressed: () {},
child: Text(
"Login with Facebook",
style: GoogleFonts.montserrat(
fontSize: 14,
color: Colors.white,
),
),
style: TextButton.styleFrom(
backgroundColor: Colors.white.withOpacity(0.3),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8),
),
),
),
),
const SizedBox(height: 16),
SizedBox(
height: 59,
width: double.infinity,
child: TextButton(
onPressed: () {},
child: Text(
"Login with Email",
style: GoogleFonts.montserrat(
fontSize: 14,
color: Colors.white,
),
),
style: TextButton.styleFrom(
backgroundColor: Colors.white.withOpacity(0.3),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8),
),
),
),
),
],
),
),
),
);
}
}
|