1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
| import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final _formKey = GlobalKey<FormState>();
bool? _checked = true;
@override
Widget build(BuildContext context) {
return Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/bg.png'),
fit: BoxFit.fill,
),
),
child: Scaffold(
backgroundColor: Colors.transparent,
appBar: AppBar(
backgroundColor: Colors.transparent,
leading: const Icon(Icons.arrow_back),
elevation: 0,
),
body: SingleChildScrollView(
child: Stack(
children: [
Column(
children: [
const SizedBox(height: 37),
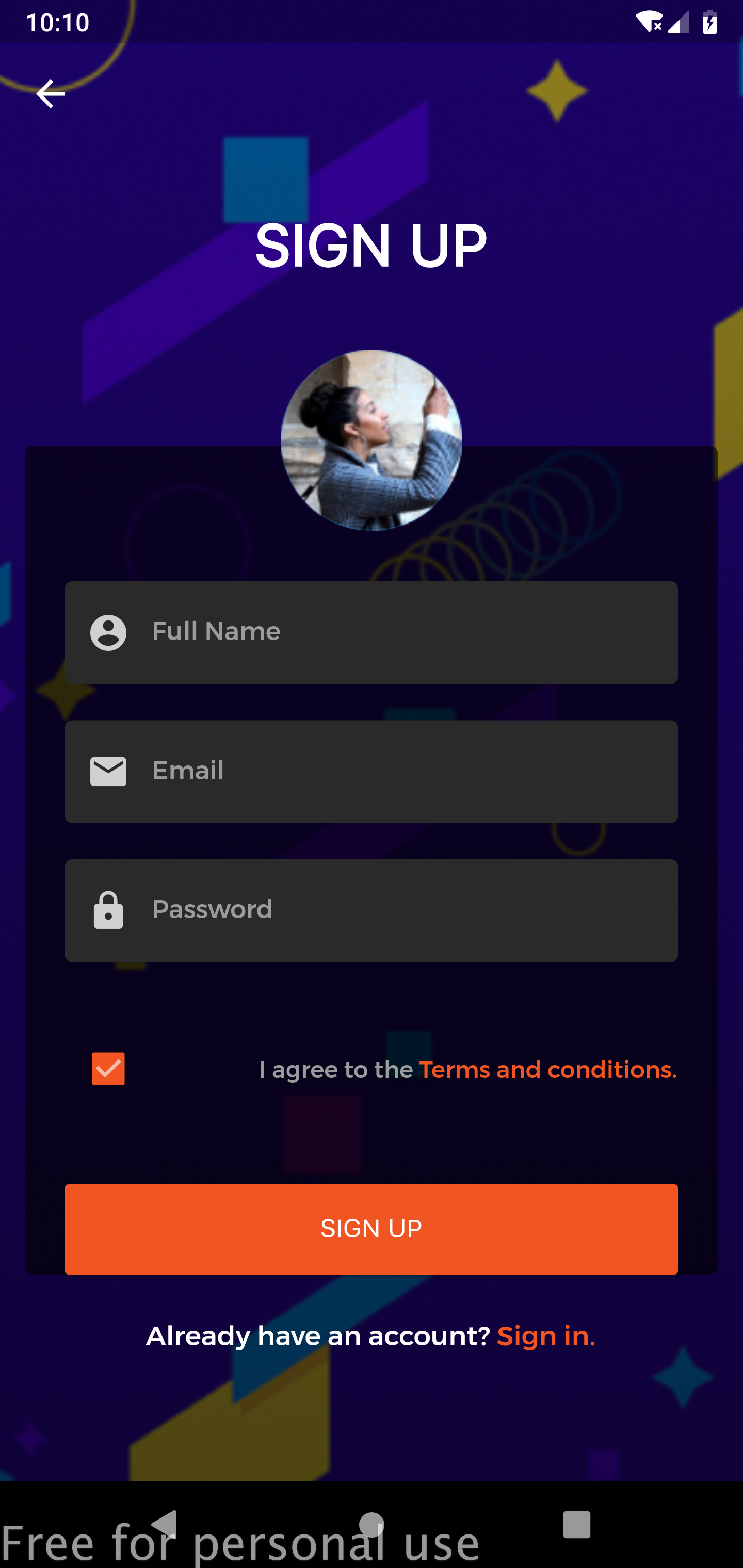
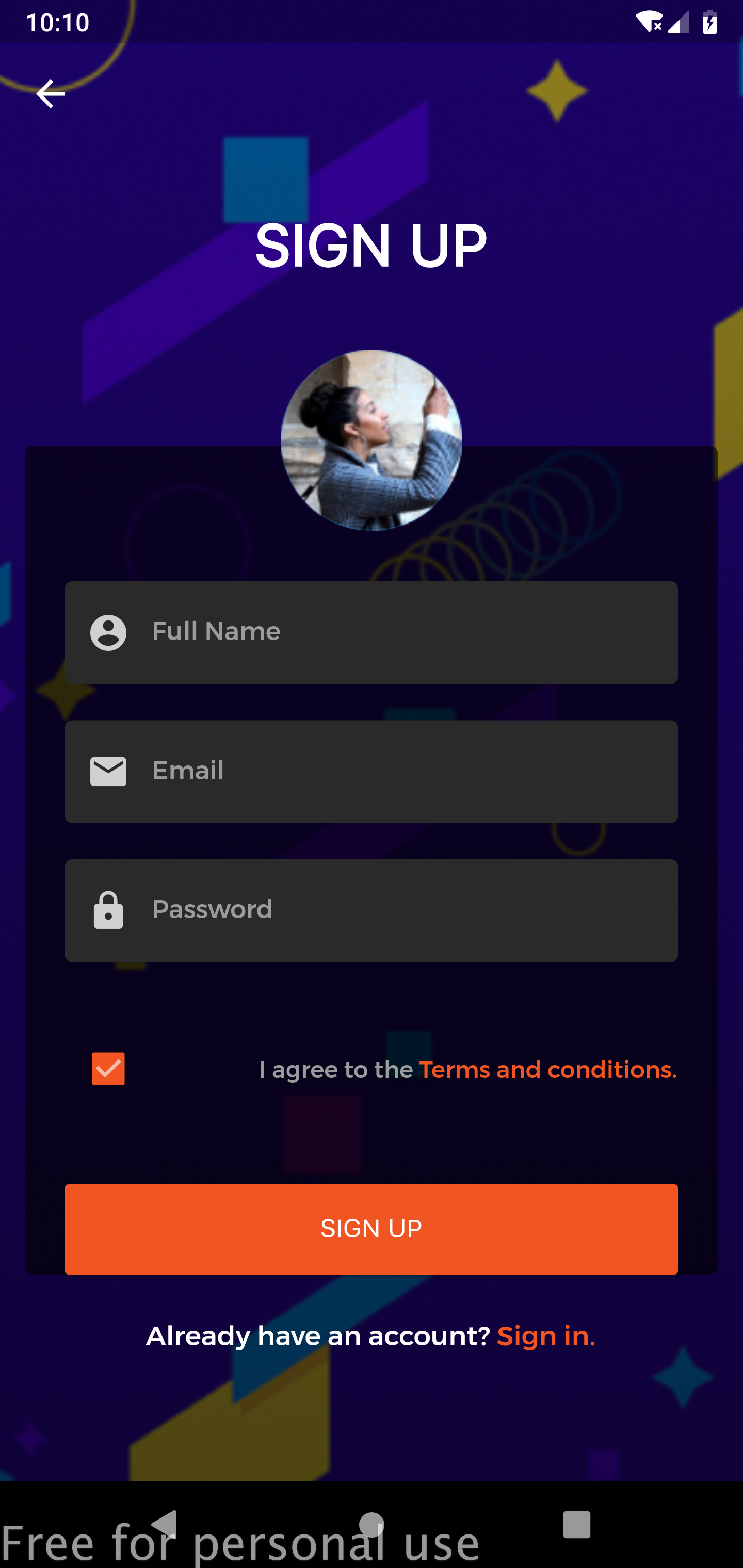
const Center(
child: Text(
"SIGN UP",
style: TextStyle(
fontFamily: "SFUIText",
fontSize: 32,
fontWeight: FontWeight.w600,
color: Colors.white,
),
),
),
const SizedBox(height: 88),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: Card(
color: Colors.black.withOpacity(0.6),
elevation: 0,
child: Form(
key: _formKey,
child: Column(
children: [
Padding(
padding: EdgeInsets.only(top: 75, left: 22, right: 22, bottom: 0),
child: Column(
children: [
TextFormField(
style: GoogleFonts.montserrat(
fontSize: 14,
fontWeight: FontWeight.w500,
color: const Color(0xff9b9b9b),
),
decoration: InputDecoration(
fillColor: const Color(0xff2a2a2a),
filled: true,
border: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
enabledBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
focusedBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
errorBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
prefixIcon: const Icon(
Icons.account_circle,
color: Color(0xffd0d0d0),
),
labelText: "Full Name",
labelStyle: GoogleFonts.montserrat(
fontSize: 14,
fontWeight: FontWeight.w500,
color: const Color(0xff9b9b9b),
),
),
),
const SizedBox(height: 20),
TextFormField(
style: GoogleFonts.montserrat(
fontSize: 14,
fontWeight: FontWeight.w500,
color: const Color(0xff9b9b9b),
),
decoration: InputDecoration(
fillColor: const Color(0xff2a2a2a),
filled: true,
border: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
enabledBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
focusedBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
errorBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
prefixIcon: const Icon(
Icons.email,
color: Color(0xffd0d0d0),
),
labelText: "Email",
labelStyle: GoogleFonts.montserrat(
fontSize: 14,
fontWeight: FontWeight.w500,
color: const Color(0xff9b9b9b),
),
),
),
const SizedBox(height: 20),
TextFormField(
obscureText: true,
style: GoogleFonts.montserrat(
fontSize: 14,
fontWeight: FontWeight.w500,
color: const Color(0xff9b9b9b),
),
decoration: InputDecoration(
fillColor: const Color(0xff2a2a2a),
filled: true,
border: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
enabledBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
focusedBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
errorBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
prefixIcon: const Icon(
Icons.lock,
color: Color(0xffd0d0d0),
),
labelText: "Password",
labelStyle: GoogleFonts.montserrat(
fontSize: 14,
fontWeight: FontWeight.w500,
color: const Color(0xff9b9b9b),
),
),
),
const SizedBox(height: 35),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Checkbox(
value: _checked,
onChanged: (bool? value) {
setState(() {
_checked = value;
});
},
activeColor: const Color(0xfff05522),
checkColor: Colors.white.withOpacity(0.6),
),
RichText(
text: TextSpan(
text: "I agree to the",
style: GoogleFonts.montserrat(
fontSize: 13,
fontWeight: FontWeight.w500,
color: const Color(0xff9b9b9b),
),
children: [
TextSpan(
text: " Terms and conditions.",
style: GoogleFonts.montserrat(
fontSize: 13,
fontWeight: FontWeight.w500,
color: const Color(0xfff05522),
),
),
],
),
),
],
),
const SizedBox(height: 40),
SizedBox(
width: double.infinity,
height: 50,
child: MaterialButton(
onPressed: () {},
child: const Text(
"SIGN UP",
style: TextStyle(fontFamily: "SFUIText", fontSize: 14, fontWeight: FontWeight.w500, color: Colors.white),
),
color: const Color(0xfff05522)),
),
],
),
),
],
),
),
),
),
const SizedBox(height: 20),
RichText(
text: TextSpan(
text: "Already have an account? ",
style: GoogleFonts.montserrat(
fontSize: 15,
fontWeight: FontWeight.w500,
color: Colors.white,
),
children: [
TextSpan(
text: "Sign in.",
style: GoogleFonts.montserrat(
fontSize: 15,
fontWeight: FontWeight.w500,
color: const Color(0xfff05522),
),
),
],
),
),
],
),
Center(
child: Padding(
padding: EdgeInsets.only(top: 114),
child: CircleAvatar(
child: Image.asset('assets/Avatar.png'),
radius: 50,
),
),
),
],
),
),
),
);
}
}
|